元素面板的基本操作
问题
几乎每次打开 Chrome 进行调试都会用到元素面板,那你知道有哪些技巧吗?
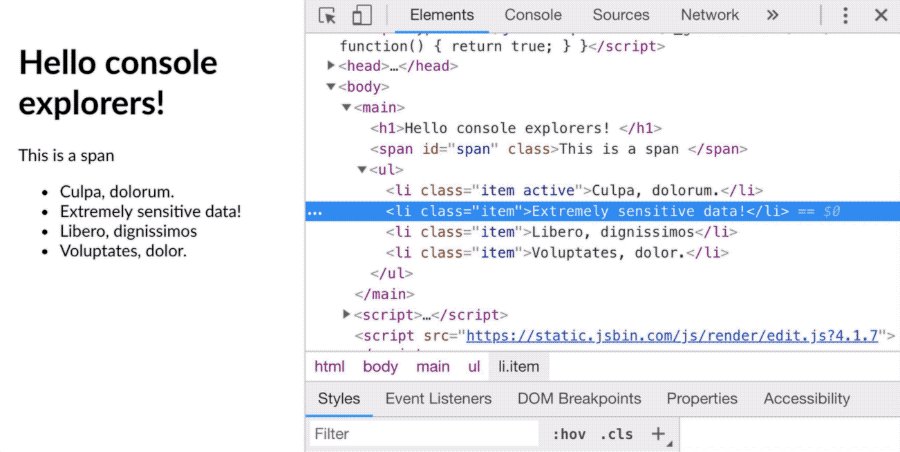
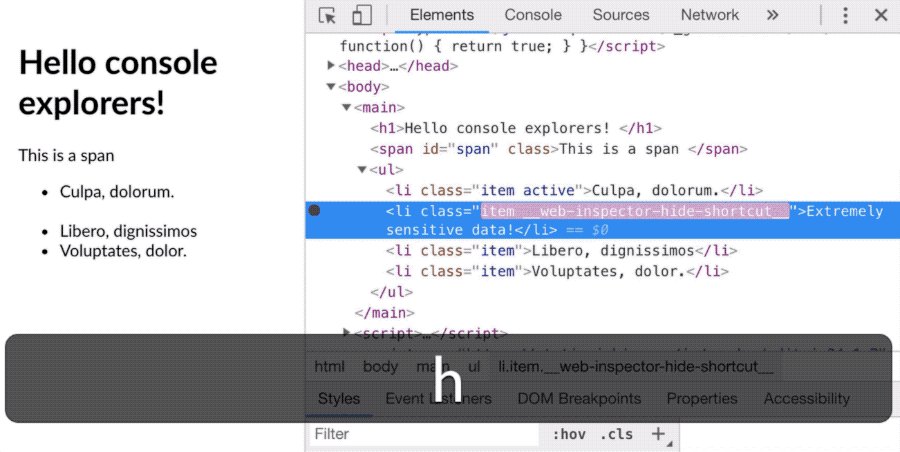
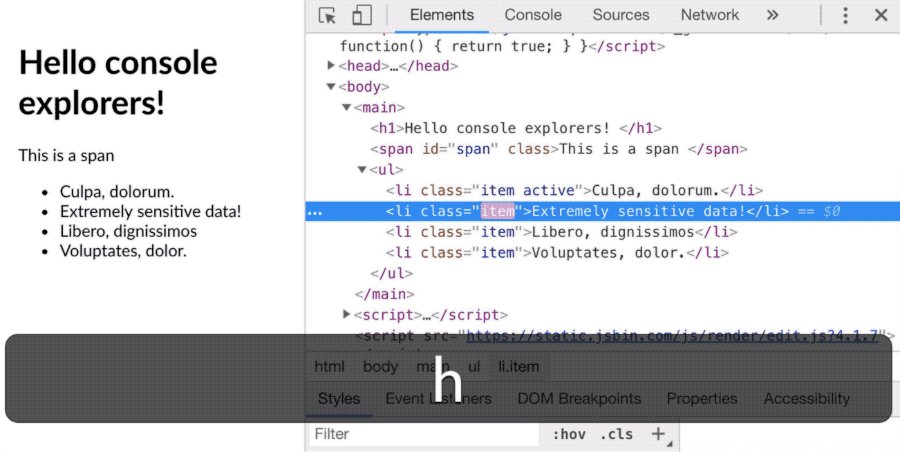
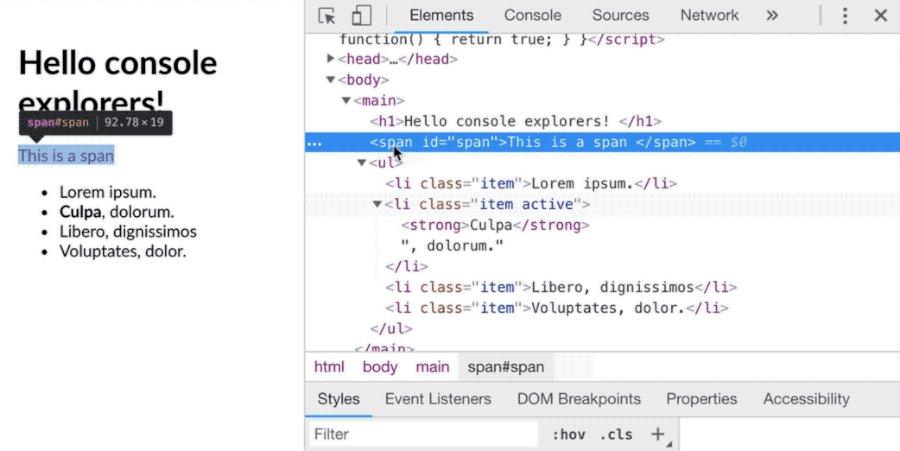
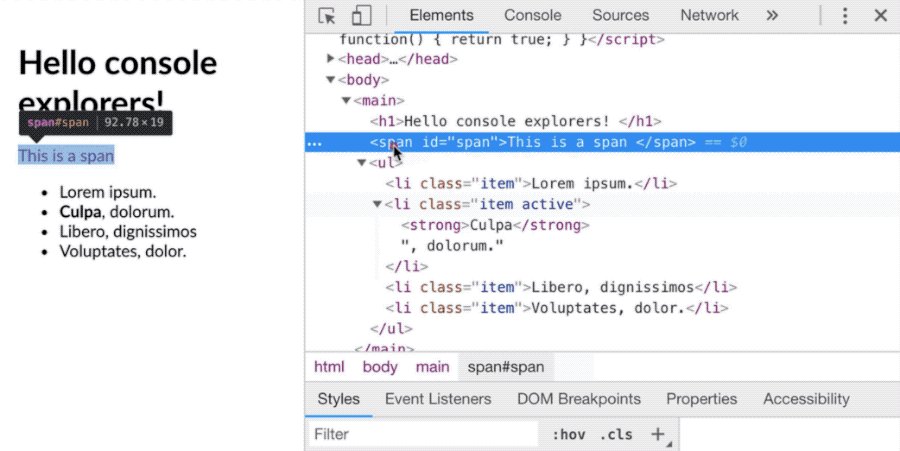
1. 通过 'h' 来隐藏元素
按一下 'h' 就可以隐藏你在元素面板中选择的元素。再次按下 ' h ' 可以使它出现。某些的时候这很有用:例如你想截图,但你想去掉里面的敏感信息。

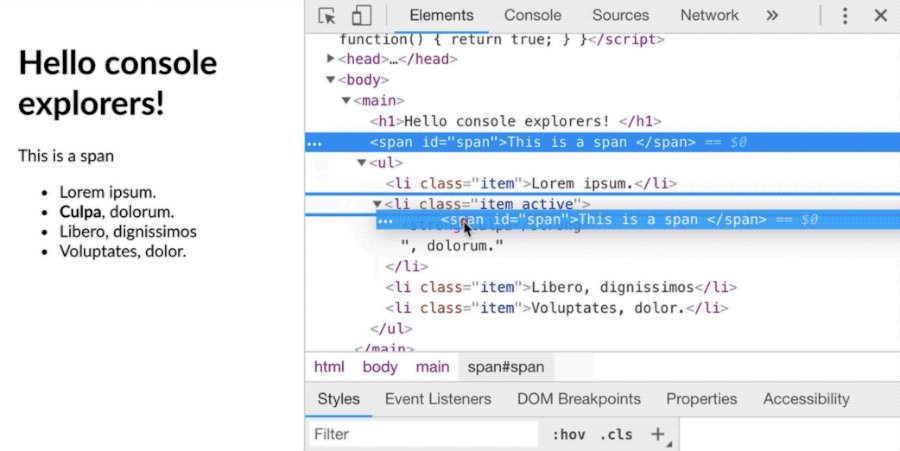
2. 拖动 & 放置 元素
当你想看看页面的某一部分在 DOM 树的不同位置的显示效果时,只需要拖动放置它(到指定的位置),就像在机器上的其他任何地方一样 :-)

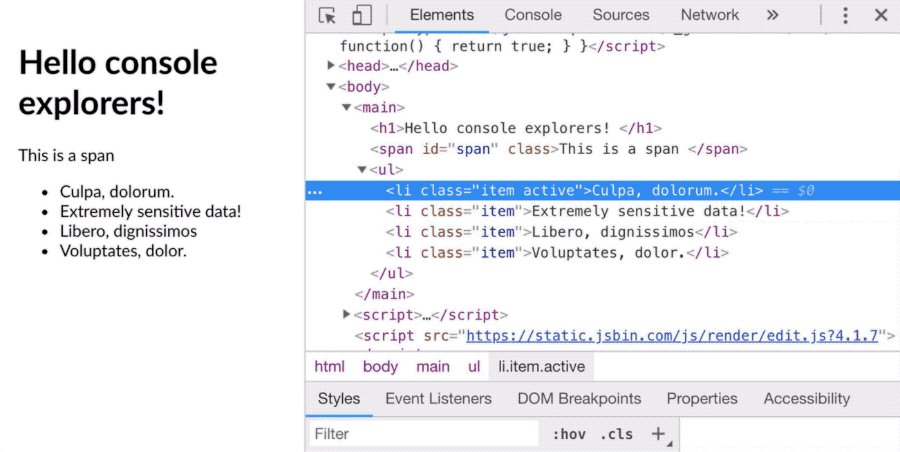
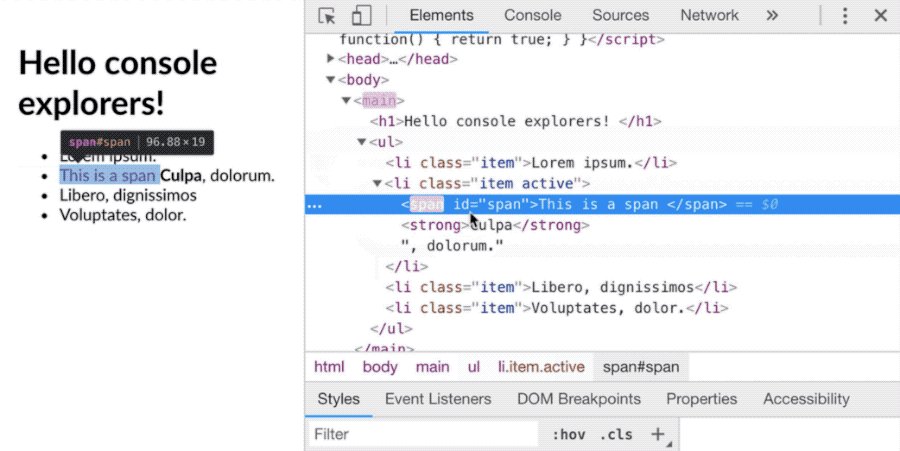
3. 使用 control (按钮) 来移动元素!
如果你只是想移动你当前选中的元素,在 DOM 结构中往上挪一点或者往下挪一点,而不是拖动和放置,你同样可以使用 [ctrl] + [⬆] / [ctrl] + [⬇] ( [⌘] + [⬆] / [⌘] + [⬇] on Mac).
