颜色选择器
问题
你有仔细的研究过颜色选择器吗?如果仔细查看就会发现: DevTools 的开发团队在这个小玩意里面,竟然放了那么多意想不到的东西!
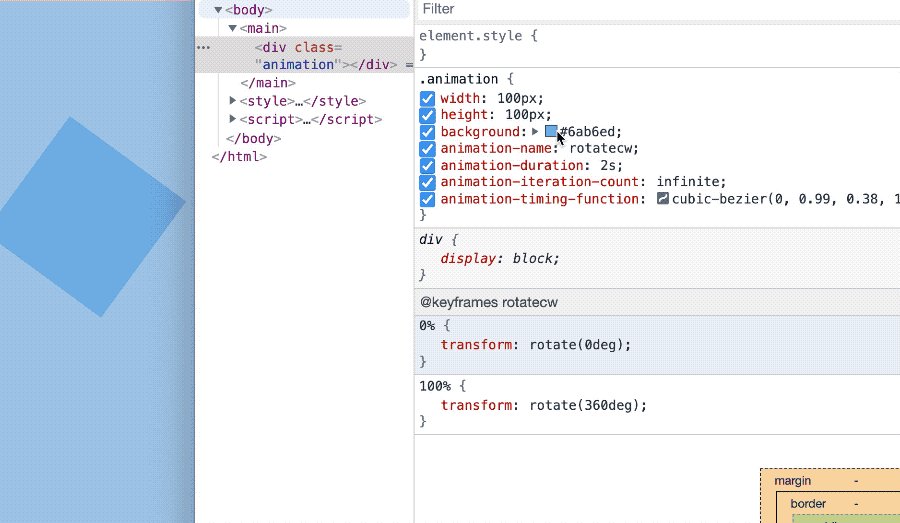
1. 调色板选颜色
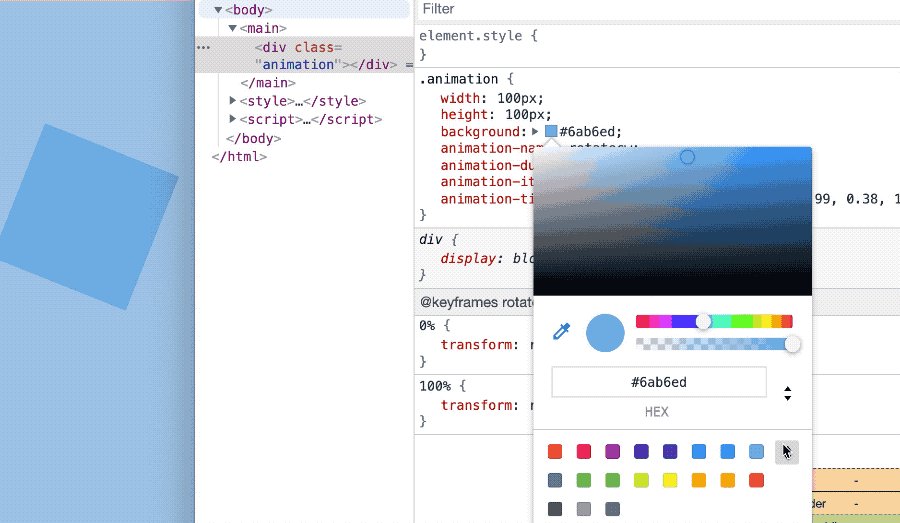
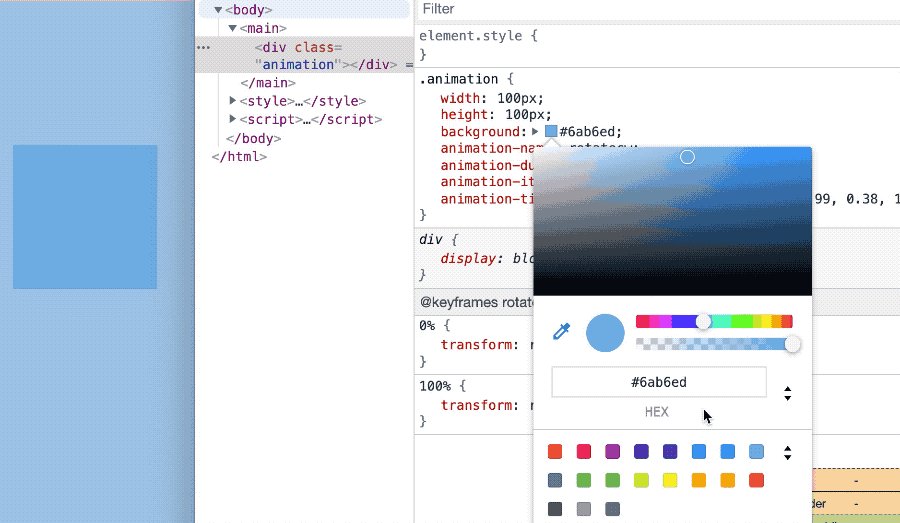
打开调色板,开始选择颜色:

- 选择
Material调色板 - 自定义,可以添加和删除颜色
- 或者页面的
CSS中使用的所有颜色 - 从 CSS Variables 中选择一个当前页面使用的颜色。
- 长按调色板上的颜色就可以选择阴影深浅。
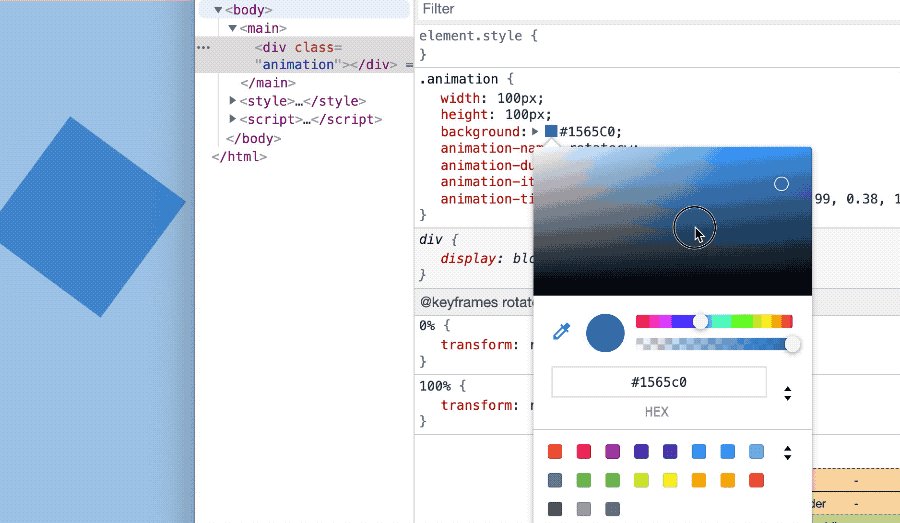
2. 直观的选择你的颜色
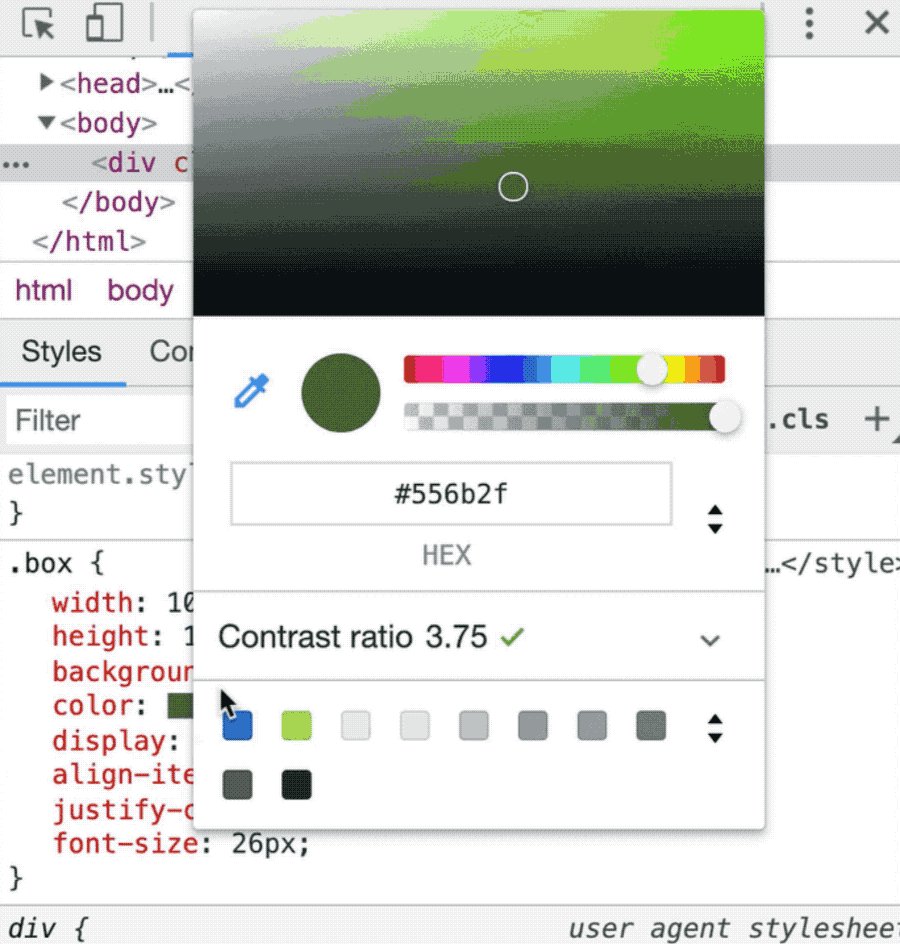
文本的调色选择器(是 color 属性, 而不是 background-color ) 会包含 “Contrast ratio(对比度)”。
这个数值衡量 文本的颜色 与 背景颜色 之间的对比度。如果这个数值很高,那么文本相对于背景来说,清楚鲜明。
但如果这个值接近 1 ,那么文本的颜色就很难从背景色中区分。
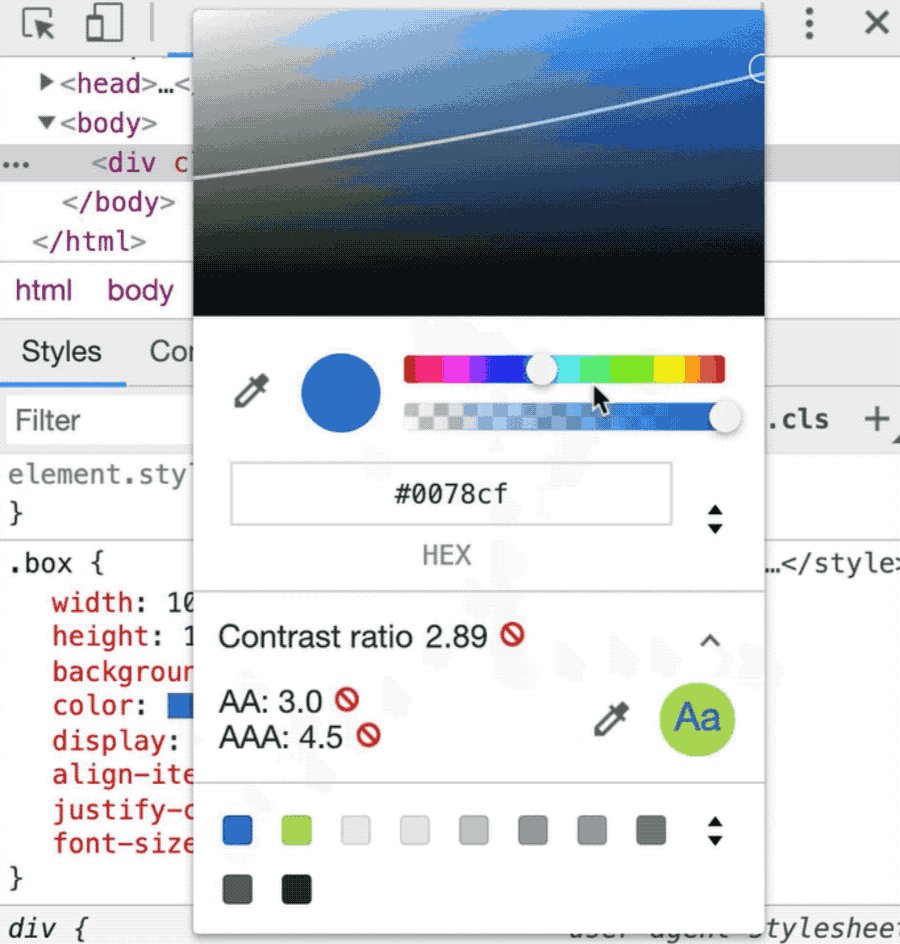
在数字边上的 “🚫” 意味着对比度太低了。
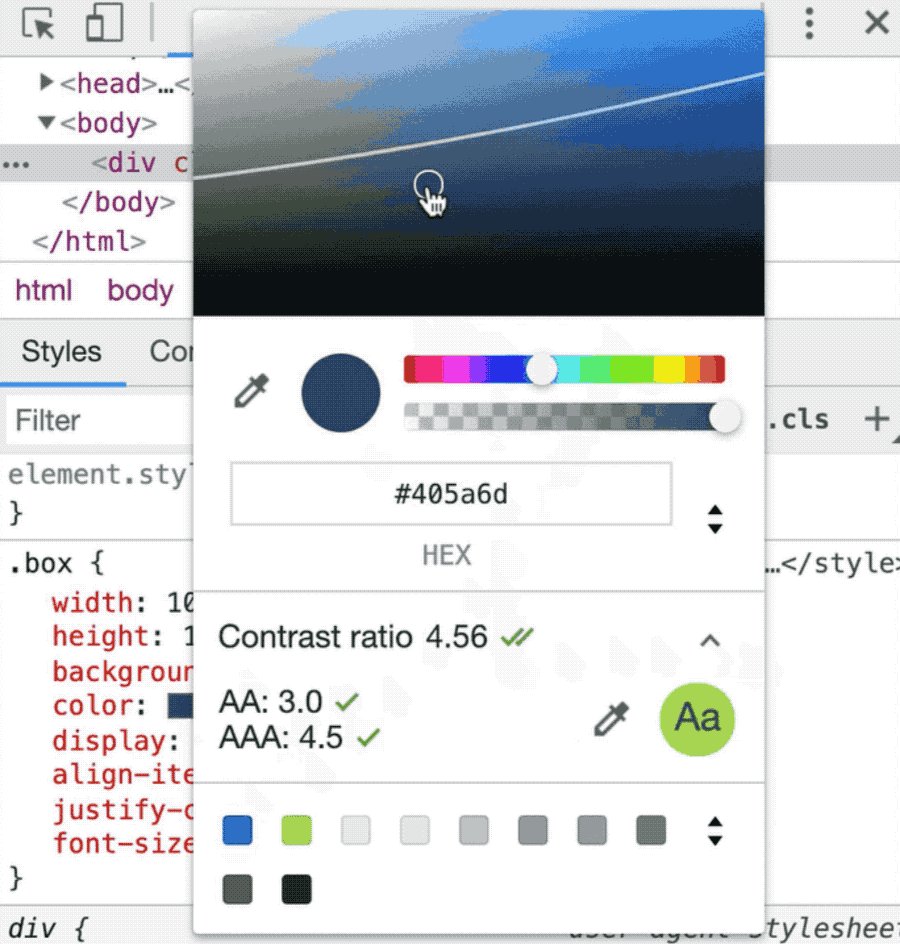
一个 “✅” 意味着这个颜色遵从 Web Content Accessibility Guidelines (WCAG) 2.0 的 AA 声明,这意味着对比值至少为
3,“✅ ✅” 意味着满足了 AAA 声明。

另外,你可以通过点击上文提到的 AA , AAA 或者 🚫 符号来阅读更多关于accessibility rules 中颜色的说明。
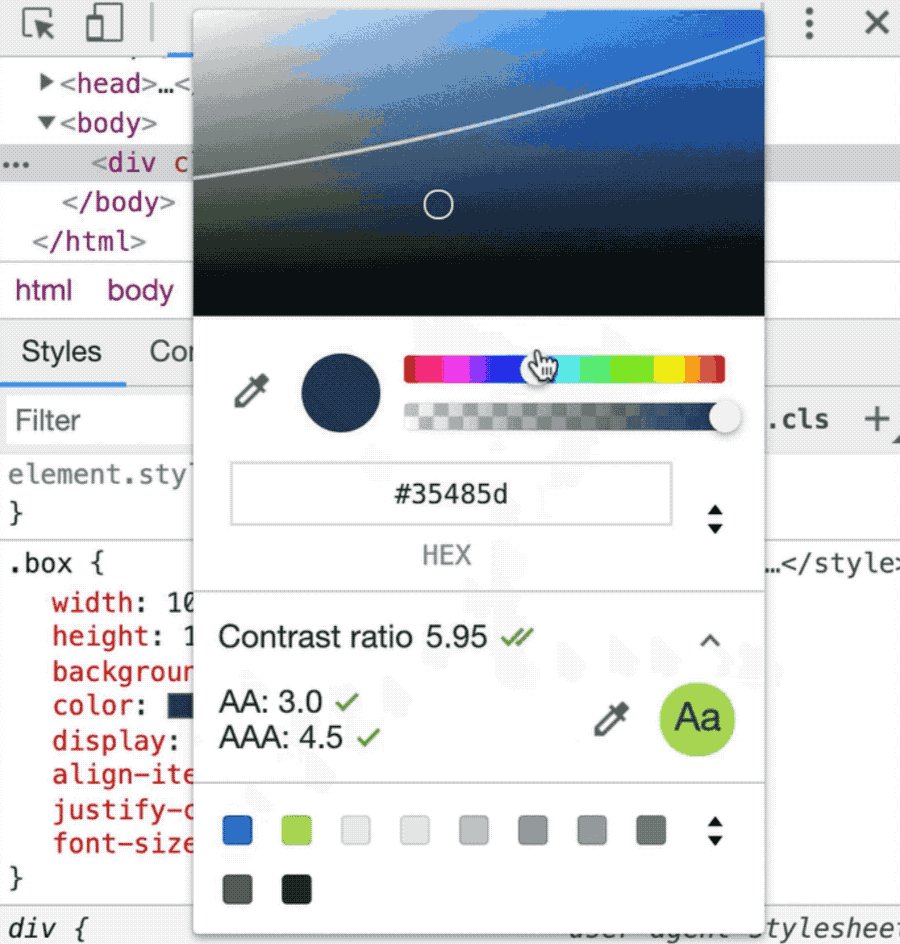
如果你继续探索 对比度 的部分,还可以看到更多的信息,甚至可以选择一个不同的颜色作为背景颜色进行对比,对应的 color spectrum(色谱) 部分现在会显示一个对比的边界线:
如果你的背景颜色比这条线上面的颜色更深,代表兼容 AA ,如果背景颜色比这条线上面的更亮,你需要在这条线的下面选择一个颜色。